Complex Feature Integration
Goal: Seamlessly integrate a complex feature into an existing interface.
My role on the team: Brainstorming, information architecture, iterative design, ux design, product design, user research
My deliverables: Low and high fidelity wireframes, workflow prototypes, complex feature prototypes
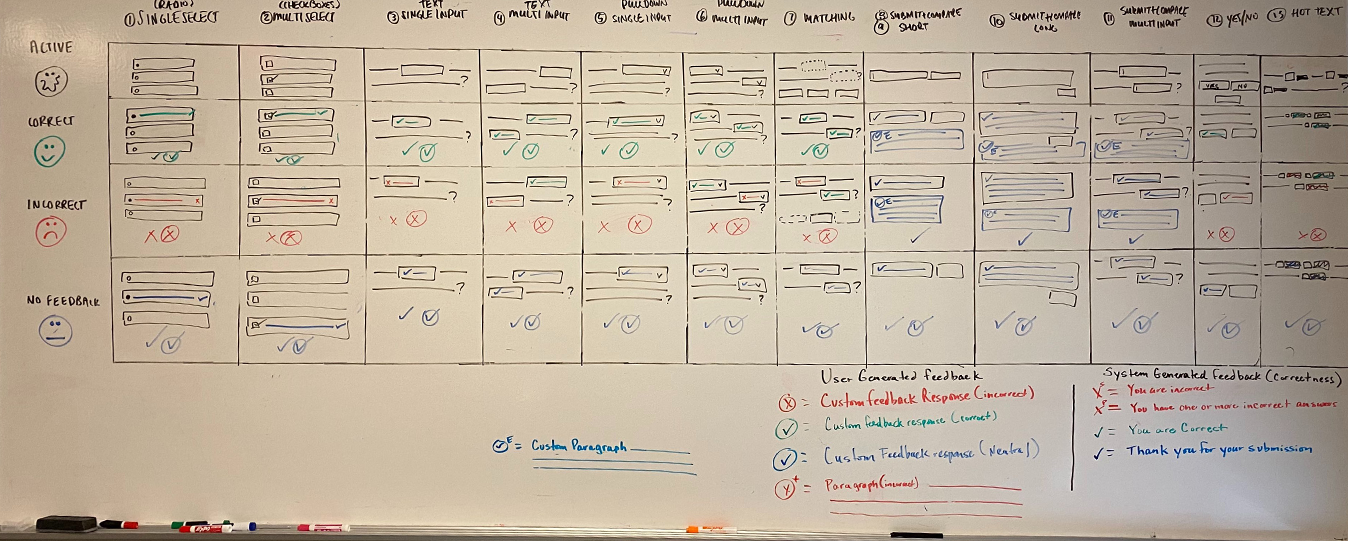
Information architecture
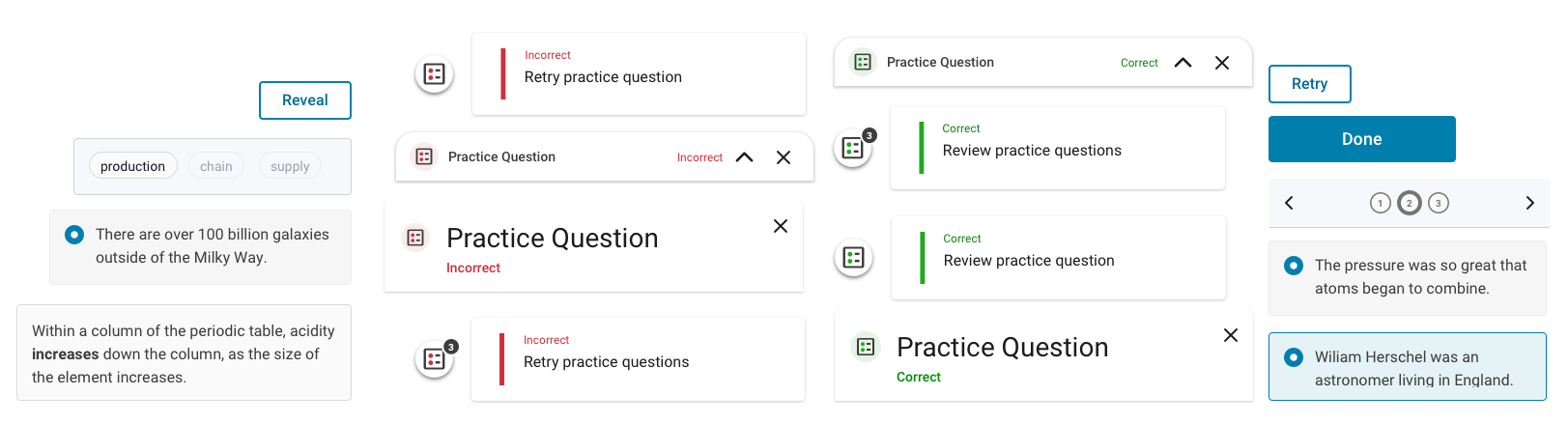
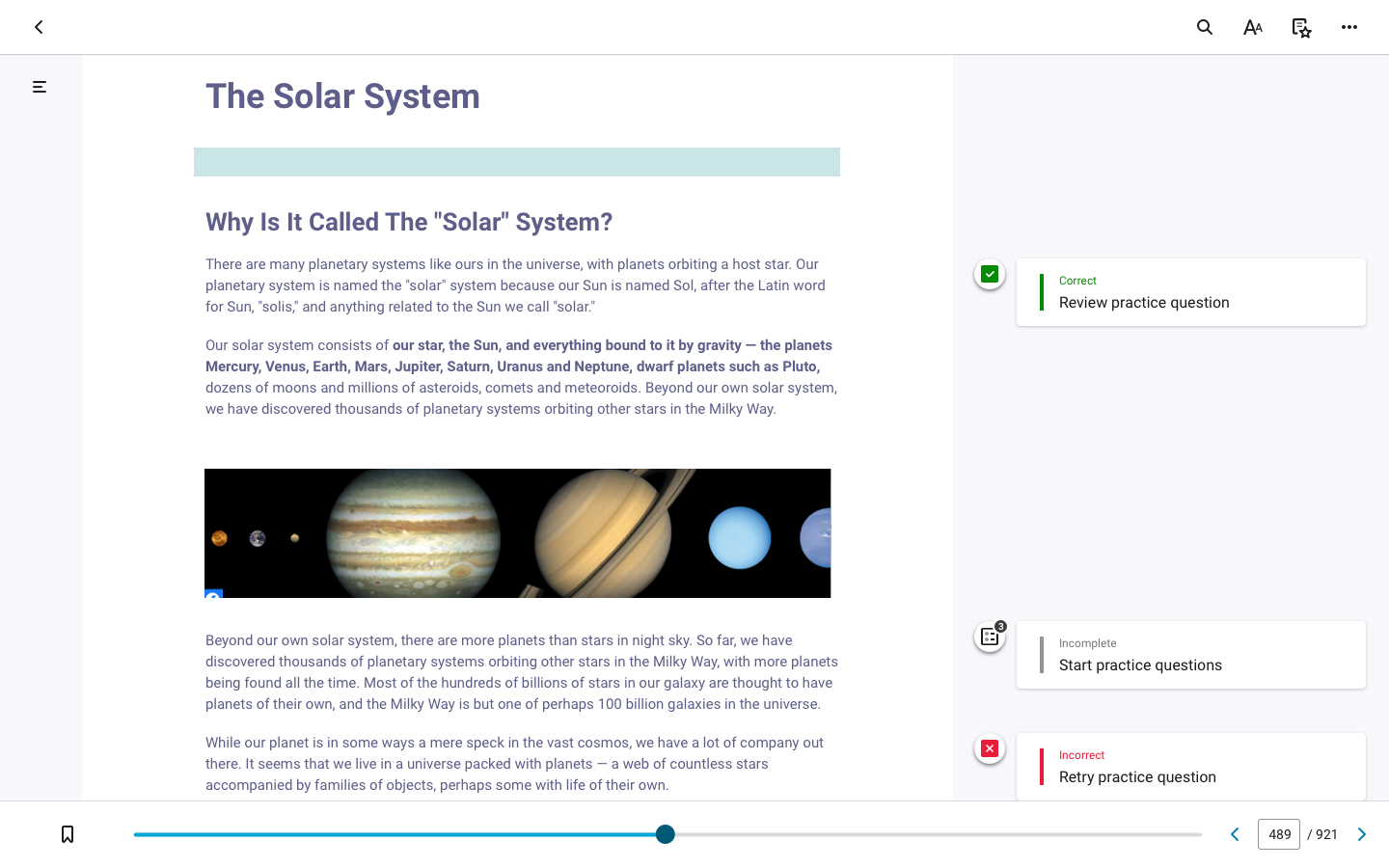
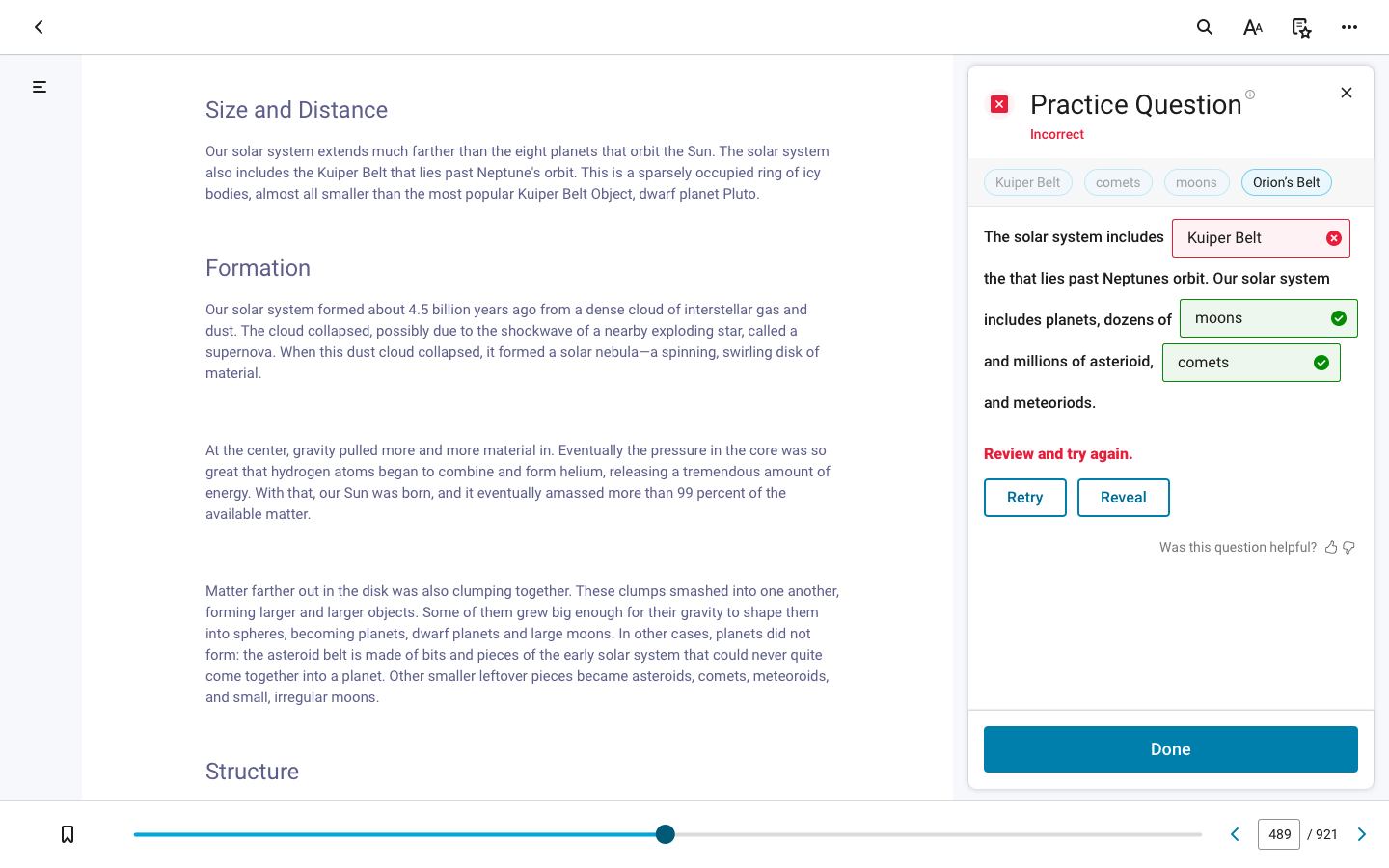
The first design problem to solve was developing a consistent experience for 15 different question types. Each question had various states of correctness that needed to stay consistent. While the functionality was different for each question type, visually, we needed to keep the experience the same. Accessibility was also prioritized.
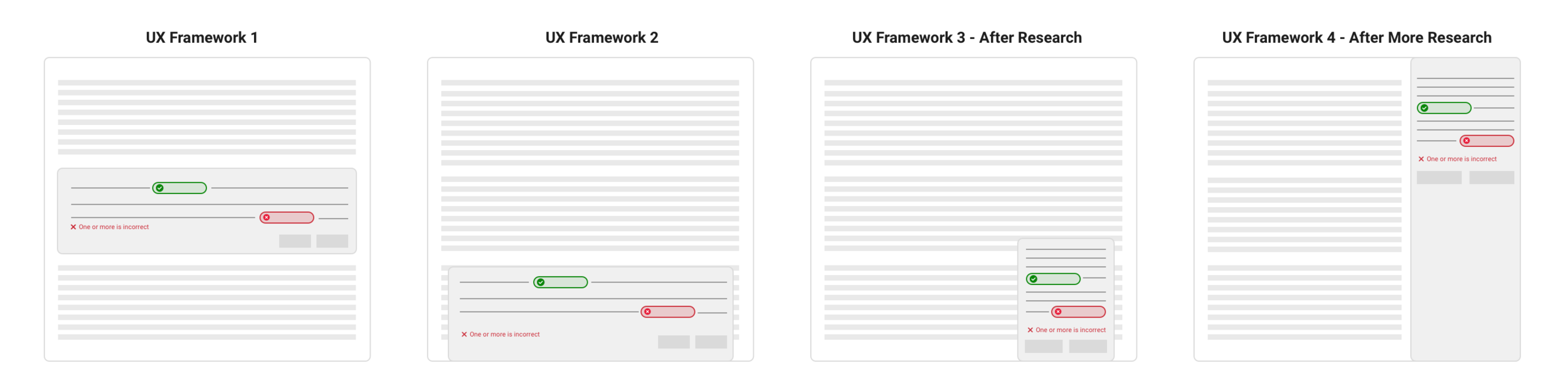
Iterating for environmental changes
When we first developed the UX framework for this feature, it was living inline of an e-reader. A couple of months in to the design process, business goals changed and the feature needed to be integrated in to a different platform. We were able to conduct two rounds of user research which directed the design decisions.
Iterating for research findings
Some of the assumptions we had made were validated, and some of them were disproved. Working on a team of five designers, we were able to work efficiently to update the feature framework based off of the research synthesis.
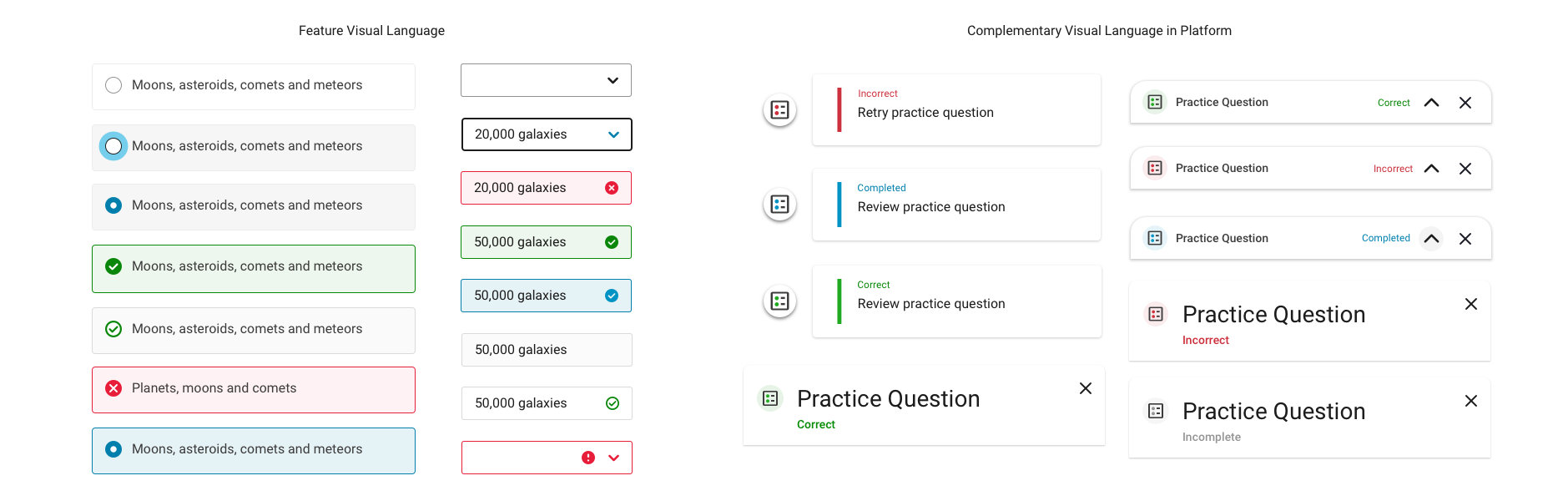
Developing a consistent language
We were able to take the status focused visual language that was developed for the complex feature and spread it through the platform that was going to live in. This resulted in a visual language that was consistent and easily learnable for the learner.
Impact
Within the first 6 months of the feature roll-out there were over 150k unique users and over 3 million questions answered. This AI generated feature enhances the user’s learning experience and provides learners with immediate feedback on comprehension of reading material.